In its physical form, the modern novel is a long-term container for holding stories. It is a combination of writing, allowing ideas to be made permanent; pages, providing portability; and machine printing, for infinite duplication and mass distribution. Yet, it has remained unchanged in the face of alternative mediums over the past hundred years. Even as novels in digital formats became viable, the conceptual model remains: contain text in columns, which is processed by the reader trough a line-by-line basis, existing on a page. Between the lines is a great divide between the author and the reader; the author’s intended story will never be identical to the one interpreted by the reader. At the very least, the reader’s visuals (e.g. How exactly a character looks like) will differ.
For some writers, the divide is something that should be accepted and embraced. In “Death of the Author,” Balzac argues that by committing a story to the page, the writer is divorced from its existence, merits, and meaning. This is not to say that the author is not liable for their stories, but rather that they have no control over it once it has been committed.
For designers, this divide is an opportunity to communicate trough the novel’s own physicality, by designing a story as if it were closer to a magazine. However, in its creation, the designer creates another divide: that from the medium of the novel itself.
There are many examples of “designed” textual stories, but—as a collective medium—they seem to be shunted away uncategorized; each being its own unique experiment in breaking the rules of how textual stories should be told. This project proposed a methodology to define, and unify them from both the conceptual and pragmatic sense.
For starters, a "designed novel" implies that a designer can design and extend a story to communicate differently. Therefore, a "designed novel" is more an adaptation than a mere extension of the classic text column.
The other differing aspect is that most contemporary example exist in the digital realm, as opposed to conventional novels being most popular in its analog form. The problem lies in that there is no good ecosystem regarding the distribution or creation of designed stories/novels. Some exist as part of a newspaper’s digital offerings behind a cumbersome paywall and are subject to removal. Some exist as a brittle website with their physical presence lost in the ocean of the web, at best as a rarely visited bookmark. Worst yet, some exist as a mobile app, whose ability to even be read slowly ticks down to zero. Mobile operating systems slowly shed away their legacy support and the devices that they were originally built for cease to function.
In order to sustain the long term cultural development of designed digital novels, we must need an easily distributable and archivable format.
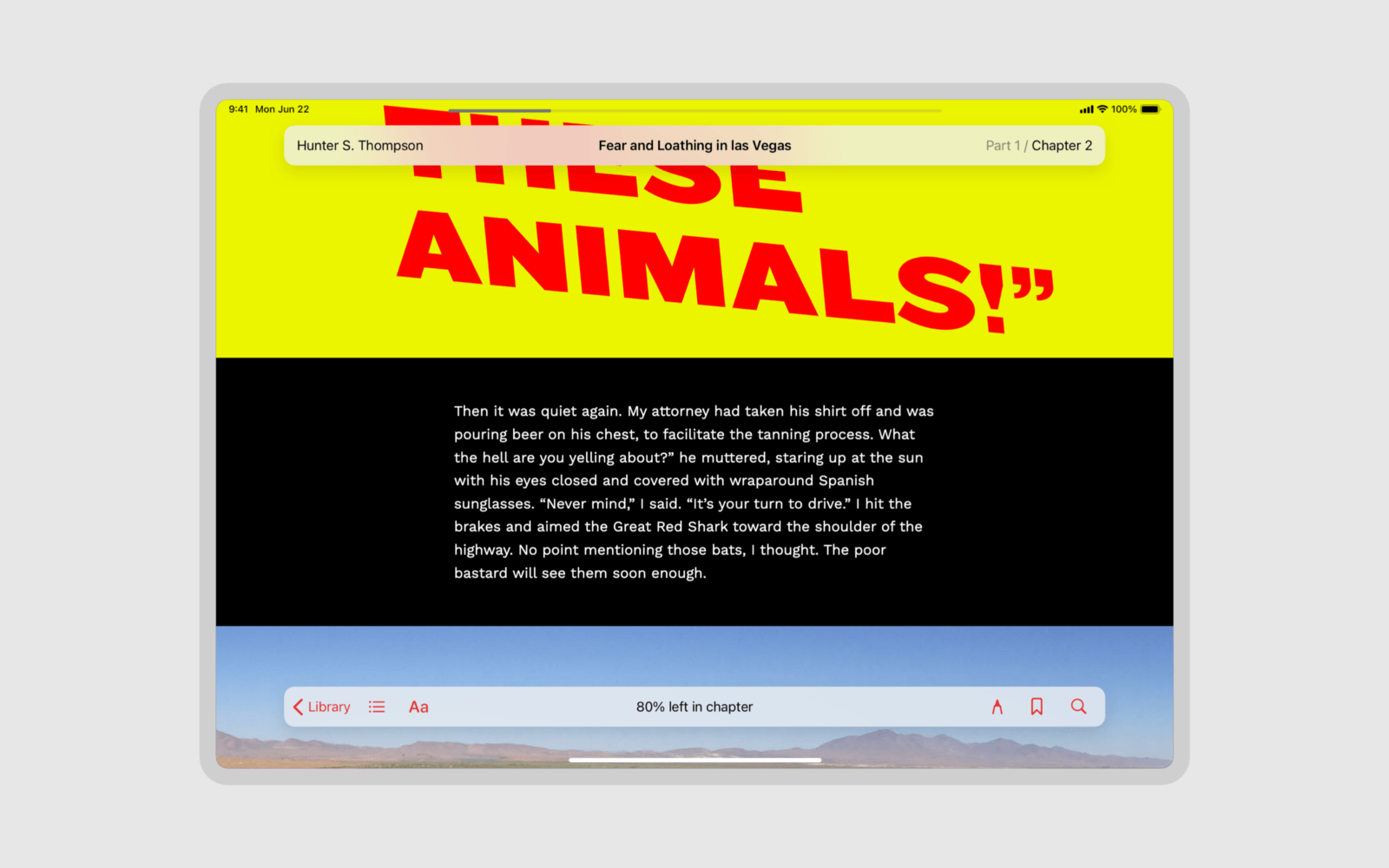
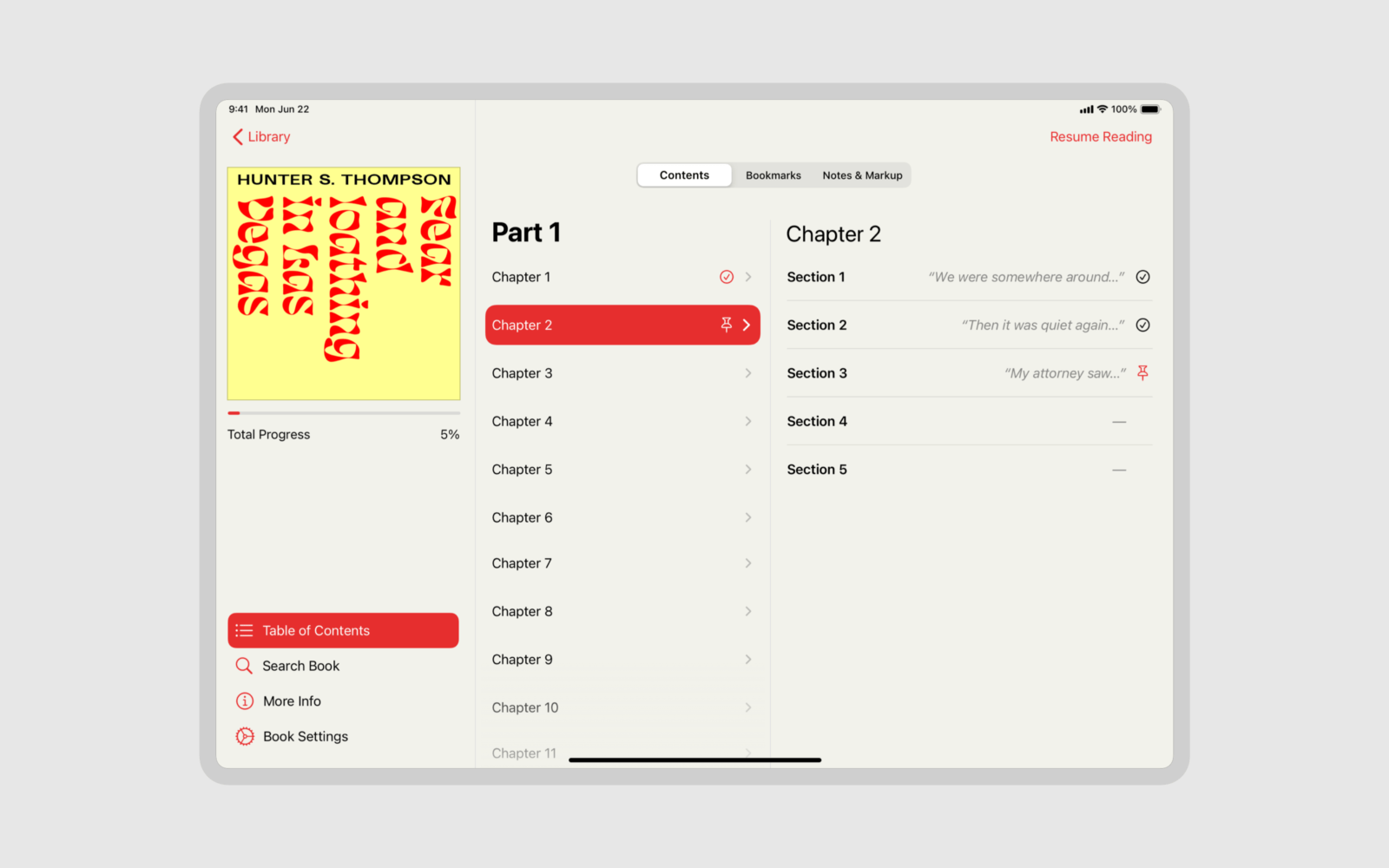
Therefore, I propose a new digital format entitled The web novel. The “web” refers to the fact that it’s rendered by a web browser engine rather than it being an internet-based appliance. Whereas the word “novel” was chosen because it sounds much better than “book.” The format would be a collection of web files (HTML, JS, CSS, etc) and a standardized metadata file compressed into a single archived file (ZIP, Tar, Zstandard, etc.). Critically, in the development of a web novel, one should aim for resiliency and offline-first usage.
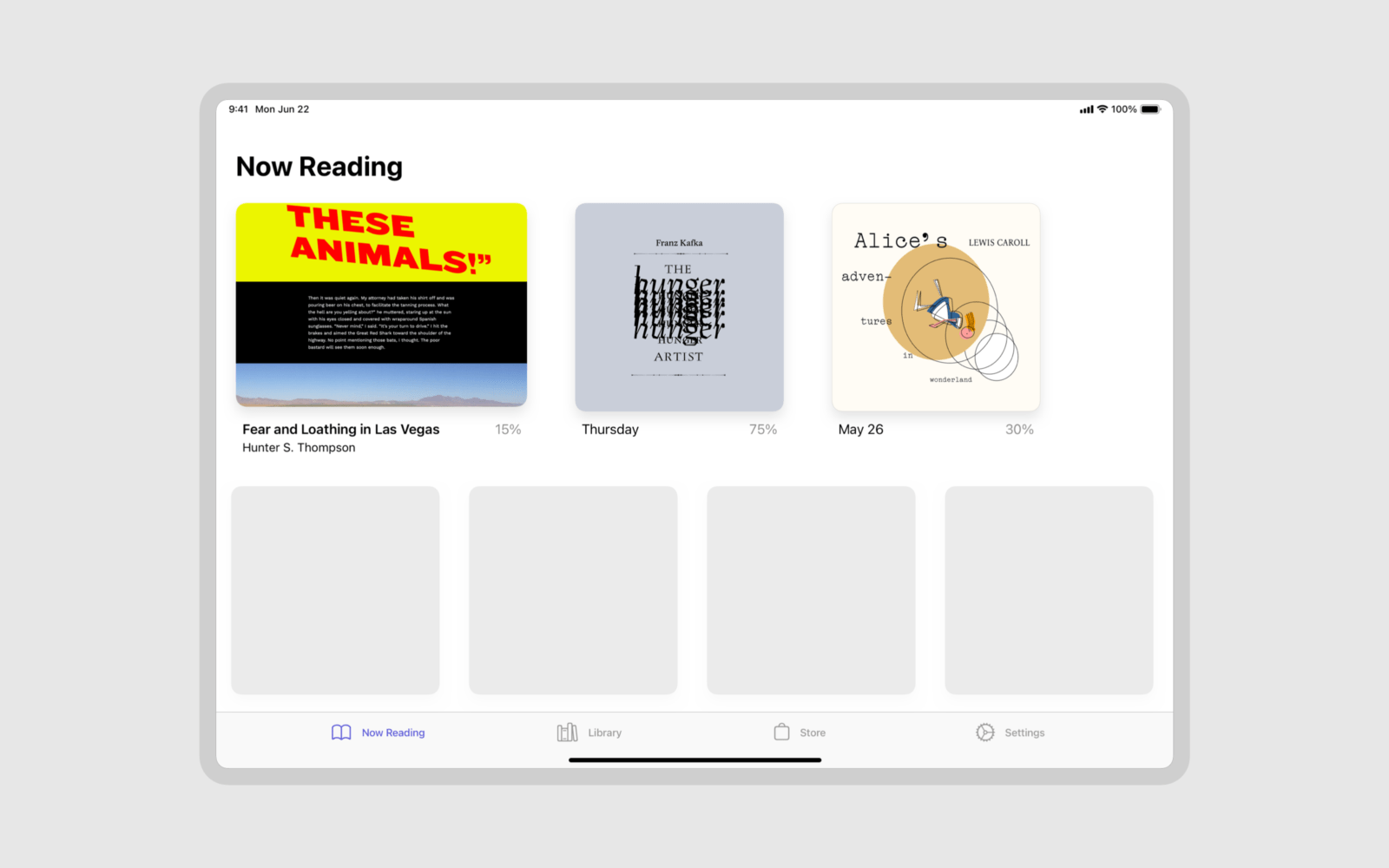
Web novels are not meant to be handled from a conventional web browser, but a dedicated app in the line of the Apple Books application. This app would handle at a minimum: library presentation and organization, bookmarks, reading progress indication and saving, and accessibility. For security purposes, each web novel run entirely sandboxed with the assumption of hostile intent, unlike Electron applications.
Due to time constraints, I didn’t have the opportunity to develop the web novels project beyond the samples shown above and a skeleton outline of the potential file format.